本文使用Netlify进行演示
上传本地文件到Github
在网站根目录新建一个Git仓库,推送到Github即可。
注册GitHub
这个应该不要多说了吧
官网:GitHub
如果你是国内直接连接GitHub,访问不了也是非常正常的现象,可以参照Github:加速方案汇总 (kermsite.com),下载工具以访问。
下载和安装git
官网:Git - Downloads (git-scm.com)
下载可能有点慢。
Git安装时有很多步骤,里面会让你进行非常多的设置。没有特殊情况我们就直接全部保持默认,一路next就好了。
完成之后会在右键菜单里面添加Git Bash和Git GUI。
初始化仓库
在网站根目录,用Git Bash运行
git init #初始化仓库
git add . #将所有文件添加到仓库里
说明:接下来我会转到GitHub desktop进行操作,当然也可以继续用Git,但是个人感觉git链接GitHub的过程有些复杂,需要配置密钥什么的,用GitHub自家的软件只需要登录就可以了。
下载和安装GitHub desktop
首先访问链接下载:

安装完成之后,选择使用Github登录:
将仓库推送到云端
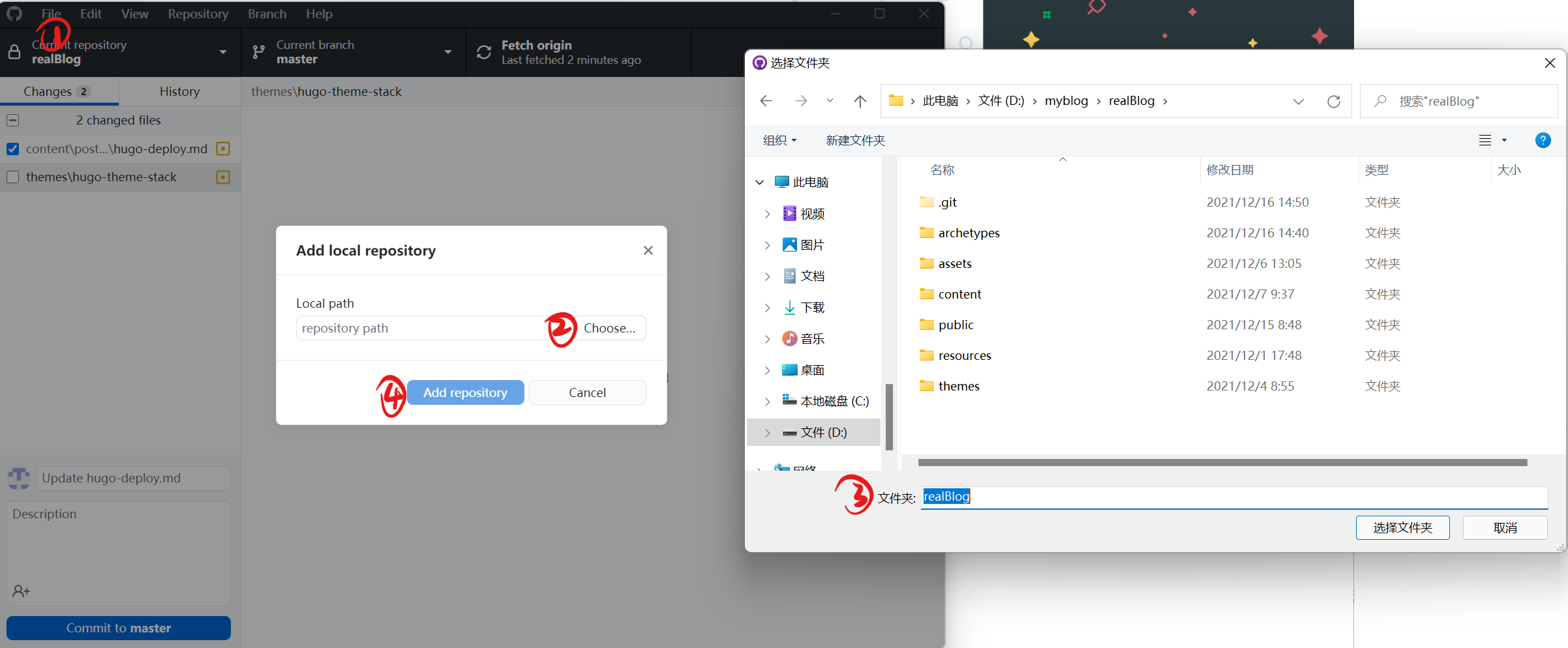
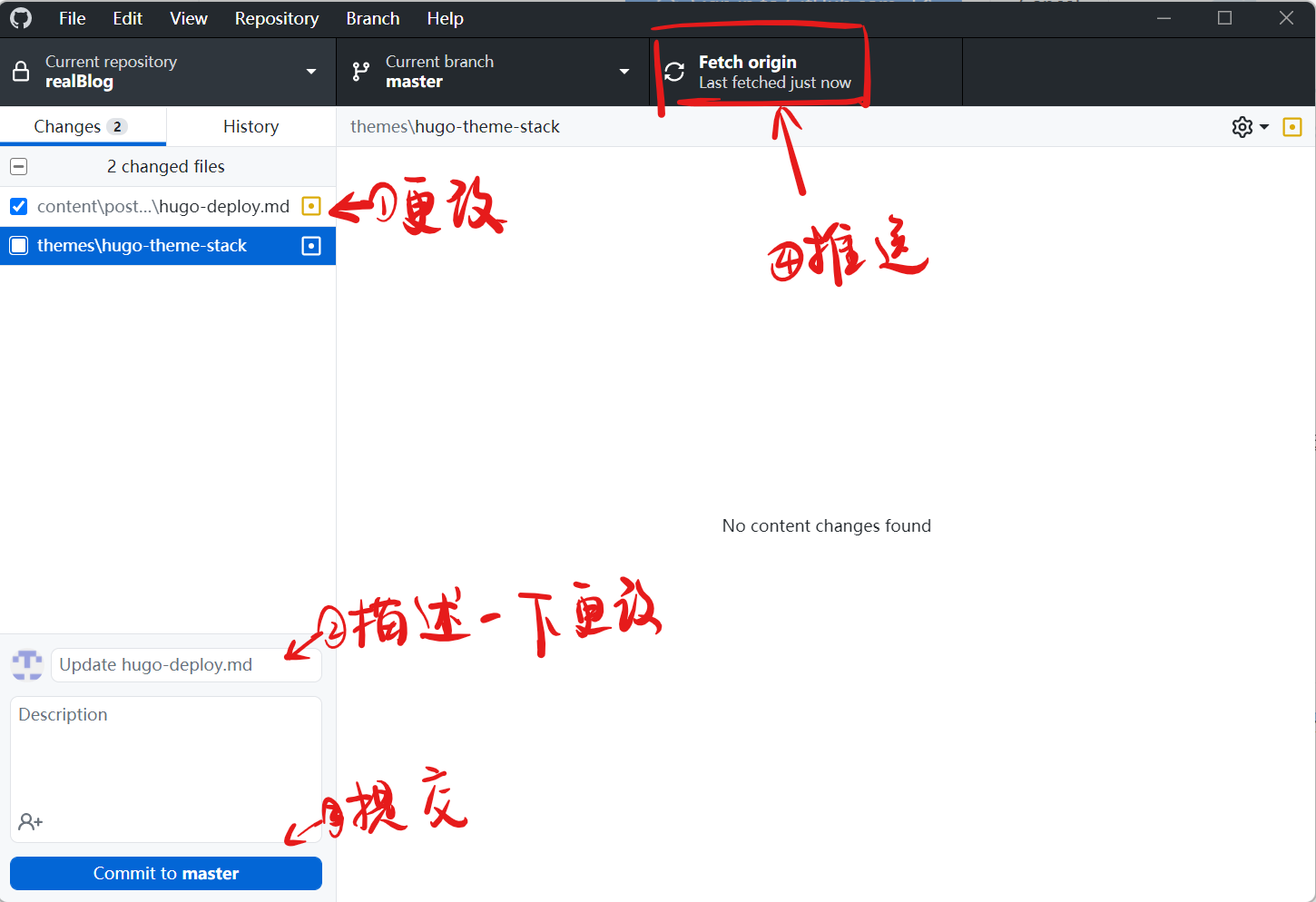
转到Github Desktop,add local repository,选择网站所在根目录,提交更改,并推送到云端。
添加仓库,这一步会要求设定一个云端的仓库名称,可以和你的文件夹名称不一样,不过你得记住这个名字,之后还要使用。

推送修改到云。

将Netlify连接到Github
netlify是一个静态网站托管平台,适合用来搭建个人博客什么的,本站就是托管在netlify上。
官网(注册):https://app.netlify.com/
注册时直接使用邮箱会比较好,保护隐私嘛。outlook可以用。
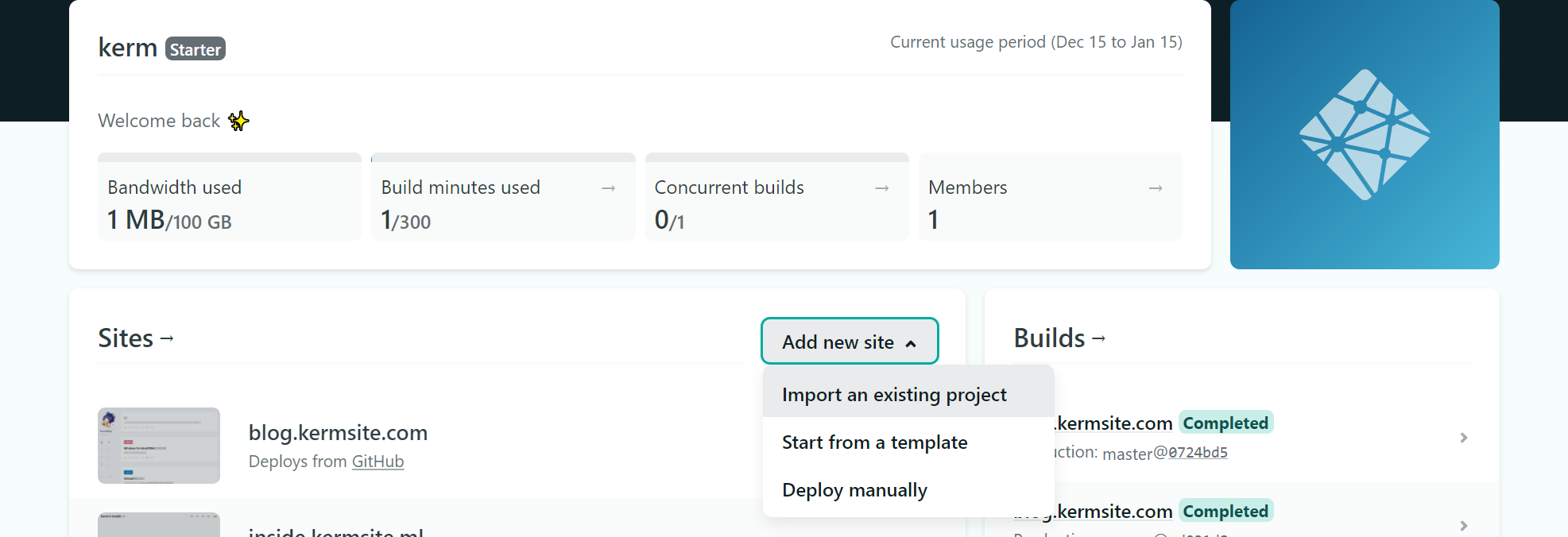
注册完成,转到后台,新建一个网站。

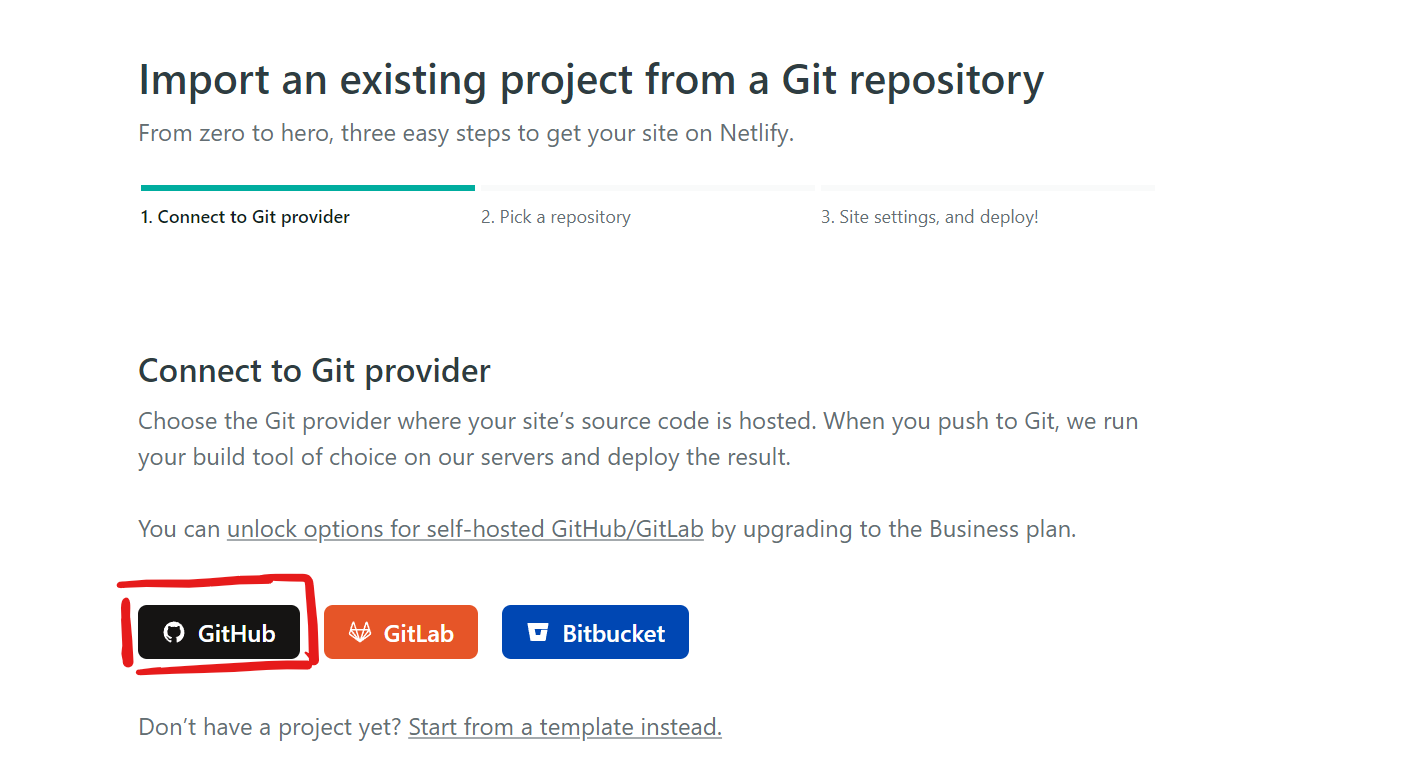
从Github部署:

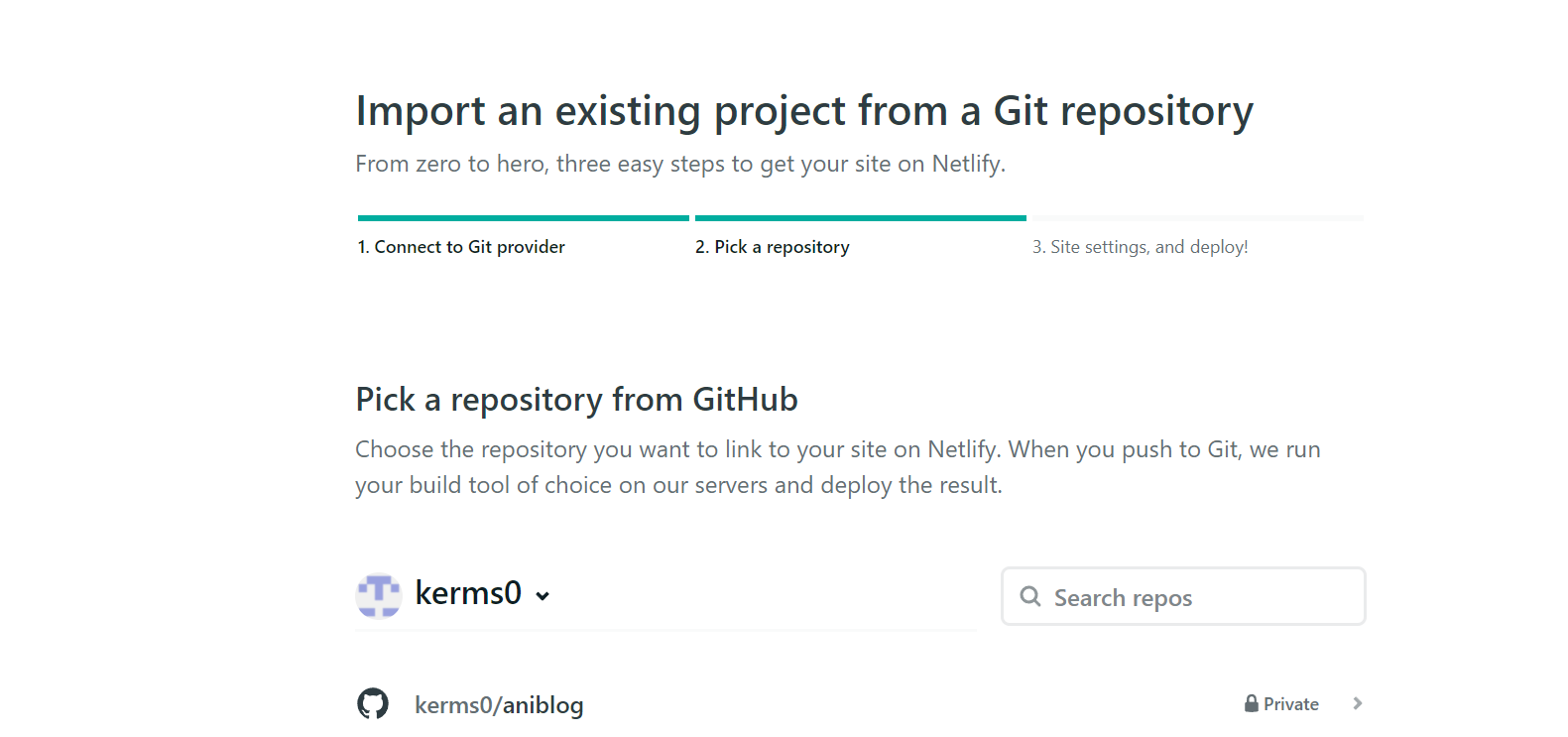
选择你想要部署的仓库(选择你的博客仓库,就是刚才GitHubDesktop上传时使用的仓库名称):

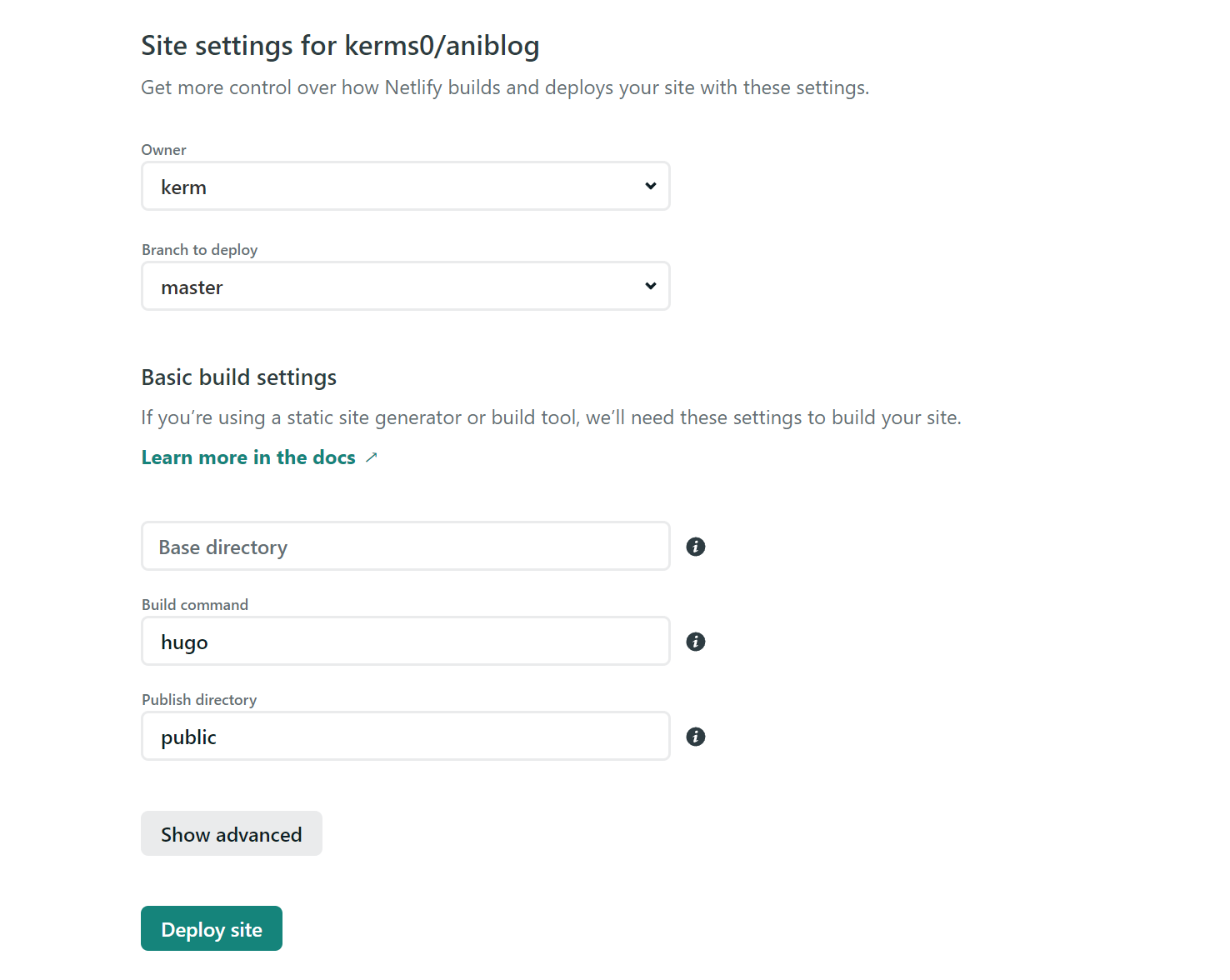
检查部署信息,点击部署即可:

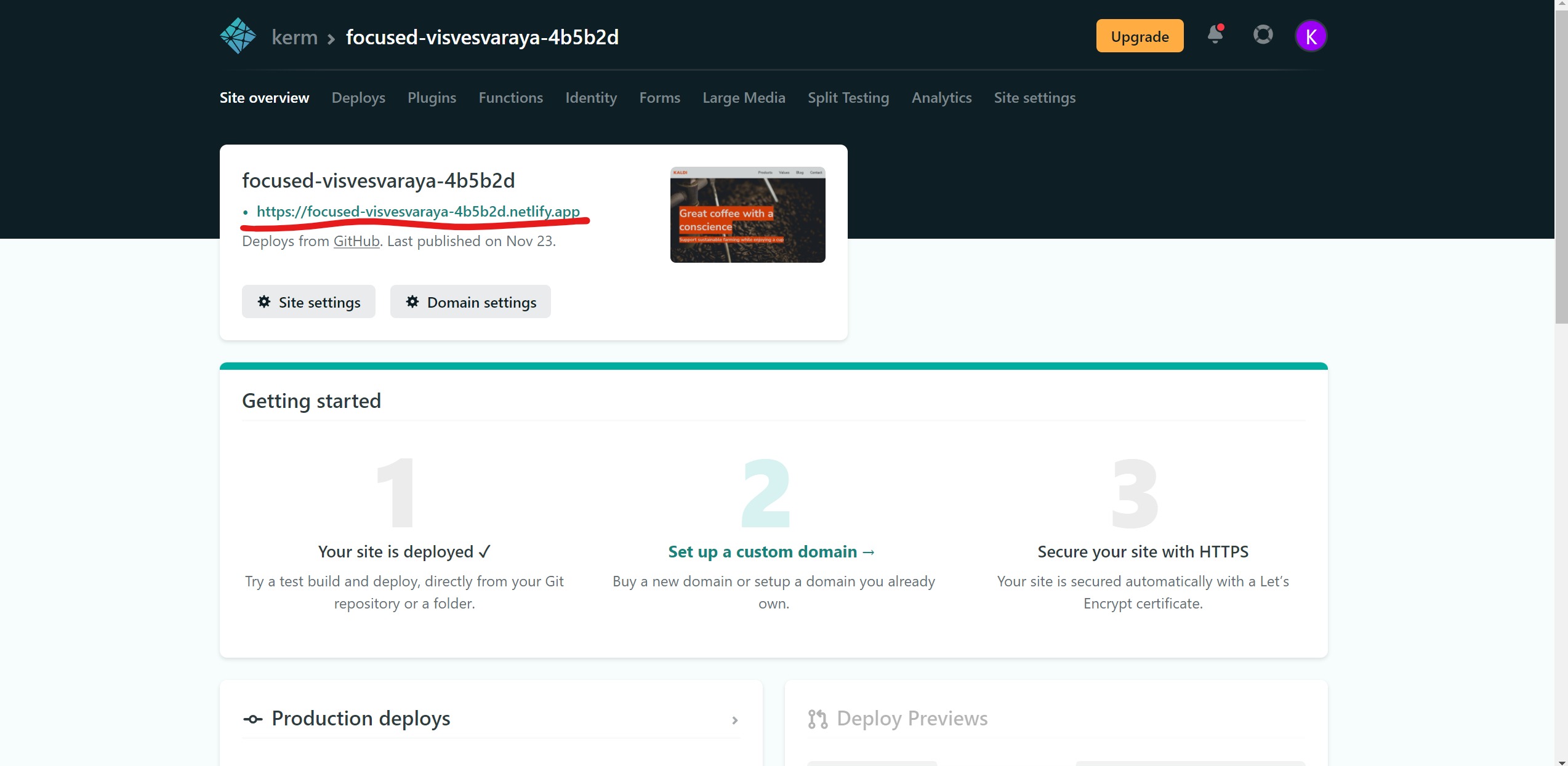
等待部署完成,转到控制台,netlify会自动给你分配一个二级域名,使用这个域名就可以访问你的博客了。

附录
参考文章
版权信息
本文原载于kermsite.com,复制请保留原文出处。

